Предлагаю воспользоватся интересными и на мой взгляд красивыми цитатами для системы uCoz, стандартные цитаты смотрятся не очень красиво и оригинально но теперь это можно изменить и для этого я вам представляют несколько вариантов данного скрипта. Установка проста и не занимает множество времени и с данной процедурой справится даже самый начинающий Администратор сайта который зарегистрирован в системе uCoz.
Установка красивых видов цитат
Для начало выберите тот вариант который вам больше понравился и какой вы бы хотели видеть на своём сайта, затем скопируйте и допишите в самый низ стилей вашего сайта и сохраните

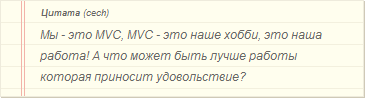
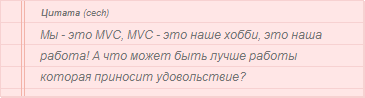
Бежевый вид цитат
Код .bbQuoteBlock {
display:block;
border:1px solid #EEEBDC;
margin:10px;
padding:0 10px 0 20px;
background: #FFFEEE url('http://dimanik.ru/ucoz_importal/exercise-files/images/noteyellowbg.gif') repeat;
-moz-box-shadow: 1px 1px 0 #cfc9b7;
-webkit-box-shadow: 1px 1px 0 #CFC9B7;
box-shadow: 1px 1px 0 #CFC9B7;
font-size:12px;
line-height:21px;
font-family:arial, helvetica, sans-serif;
font-style:italic;
color:#696765;
position:relative;
}
.bbQuoteName {
position:absolute;
top:1px;
left:35px;
}
.quoteMessage {
border:0 none !important;
border-left:4px double #F3B3A9 !important;
display:block;
padding:23px 10px 9px 15px;
word-wrap:break-word;
}

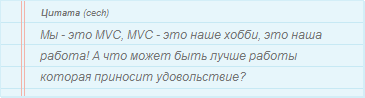
Синий вид цитат
Код .bbQuoteBlock {
display:block;
border:1px solid #d3eef7;
margin:10px;
padding:0 10px 0 20px;
background: #E7F6FB url('http://dimanik.ru/ucoz_importal/exercise-files/images/notebluebg.png') repeat;
-moz-box-shadow: 1px 1px 0 #d3eef7;
-webkit-box-shadow: 1px 1px 0 #d3eef7;
box-shadow: 1px 1px 0 #d3eef7;
font-size:12px;
line-height:21px;
font-family:arial, helvetica, sans-serif;
font-style:italic;
color:#747474;
position:relative;
}
.bbQuoteName {
position:absolute;
top:1px;
left:35px;
}
.quoteMessage {
border:0 none !important;
border-left:4px double #F3B3A9 !important;
display:block;
padding:23px 10px 9px 15px;
word-wrap:break-word;
}

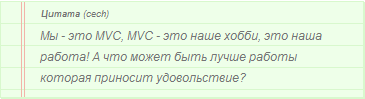
Зелёный вид цитат
Код .bbQuoteBlock {
display:block;
border:1px solid #d8f8cd;
margin:10px;
padding:0 10px 0 20px;
background: #fff3d6 url('http://dimanik.ru/ucoz_importal/exercise-files/images/notegreenbg.png') repeat;
-moz-box-shadow: 1px 1px 0 #d8f8cd;
-webkit-box-shadow: 1px 1px 0 #d8f8cd;
box-shadow: 1px 1px 0 #d8f8cd;
font-size:12px;
line-height:21px;
font-family:arial, helvetica, sans-serif;
font-style:italic;
color:#747474;
position:relative;
}
.bbQuoteName {
position:absolute;
top:1px;
left:35px;
}
.quoteMessage {
border:0 none !important;
border-left:4px double #F3B3A9 !important;
display:block;
padding:23px 10px 9px 15px;
word-wrap:break-word;
}

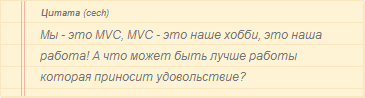
Оранжевый вид цитат
Код .bbQuoteBlock {
display:block;
border:1px solid #f9e8bf;
margin:10px;
padding:0 10px 0 20px;
background: #fff3d6 url('http://dimanik.ru/ucoz_importal/exercise-files/images/noteorangebg.png') repeat;
-moz-box-shadow: 1px 1px 0 #f9e8bf;
-webkit-box-shadow: 1px 1px 0 #f9e8bf;
box-shadow: 1px 1px 0 #f9e8bf;
font-size:12px;
line-height:21px;
font-family:arial, helvetica, sans-serif;
font-style:italic;
color:#747474;
position:relative;
}
.bbQuoteName {
position:absolute;
top:1px;
left:35px;
}
.quoteMessage {
border:0 none !important;
border-left:4px double #F3B3A9 !important;
display:block;
padding:23px 10px 9px 15px;
word-wrap:break-word;
}

Красный вид цитат
Код .bbQuoteBlock {
display:block;
border:1px solid #f7d1d1;
margin:10px;
padding:0 10px 0 20px;
background: #ffe6e6 url('http://dimanik.ru/ucoz_importal/exercise-files/images/noteredbg.png') repeat;
-moz-box-shadow: 1px 1px 0 #f7d1d1;
-webkit-box-shadow: 1px 1px 0 #f7d1d1;
box-shadow: 1px 1px 0 #f7d1d1;
font-size:12px;
line-height:21px;
font-family:arial, helvetica, sans-serif;
font-style:italic;
color:#747474;
position:relative;
}
.bbQuoteName {
position:absolute;
top:1px;
left:35px;
}
.quoteMessage {
border:0 none !important;
border-left:4px double #F3B3A9 !important;
display:block;
padding:23px 10px 9px 15px;
word-wrap:break-word;
}

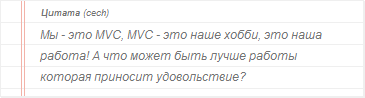
Белый вид цитат
Код .bbQuoteBlock {
display:block;
border:1px solid #EFEFEF;
margin:10px;
padding:0 10px 0 20px;
background: #FFF url('http://dimanik.ru/ucoz_importal/exercise-files/images/notewhitebg.png') repeat;
-moz-box-shadow: 1px 1px 0 #EFEFEF;
-webkit-box-shadow: 1px 1px 0 #EFEFEF;
box-shadow: 1px 1px 0 #EFEFEF;
font-size:12px;
line-height:21px;
font-family:arial, helvetica, sans-serif;
font-style:italic;
color:#747474;
position:relative;
}
.bbQuoteName {
position:absolute;
top:1px;
left:35px;
}
.quoteMessage {
border:0 none !important;
border-left:4px double #F3B3A9 !important;
display:block;
padding:23px 10px 9px 15px;
word-wrap:break-word;
}
Если у вас слово "Quote" вместо "Цитата" для этого в конец страницы вставим данный код:
Код <script type="text/javascript">
jQuery(document).ready(function () {
$(".bbQuoteName b").text("Цитата");
});
</script> |